ブラウザの表示をキャプチャしてその画像のdiff(差分)を確認する
GitHub上で画像のdiffが見れたりしますが
GitHubの画像diffが凄い
ブラウザの画像キャプチャしてその画像のdiffを簡単に確認する方法です。
前提
mac OSXでhomebrewがインストール済み環境を想定してます。
あとブラウザはChromeで試しました。
手順
-
サイト全体のキャプチャ画像をとる
Awesome Screenshot
上記サイトからサイト全体のキャプチャをとれるプラグインをインストールする
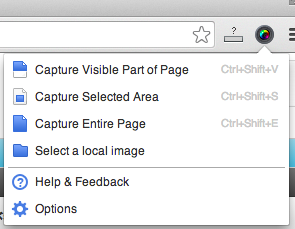
インストールするとchromeだとこんな感じでアイコンが表示される。- Capture Visible Part of Page : 現在表示されている部分をキャプチャする - Capture Selected Area : 選択した部分をキャプチャする - Capture Entire Page : ページ全体をキャプチャする - Select a local image : ローカルにある画像を加工できる今回はブラウザ上のページ全体の差異をチェックしたいので[Capture Entire Page]を選択。
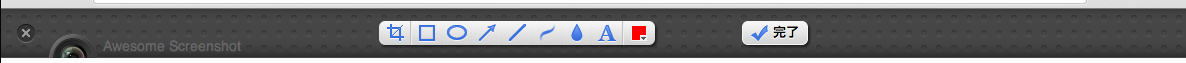
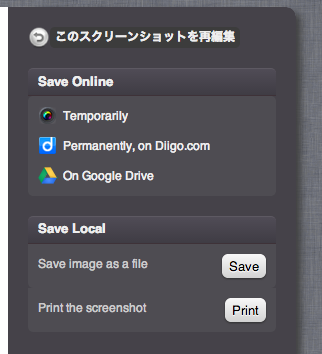
選択するとブラウザ上部にこんなのが表示されるので、簡単な加工も出来るみたいです。完了を選択すると保存先等を選択できる画面が表示されます。
今回は[Save]で普通にローカルに保存します。この手順で差分チェックしたいブラウザ画面のキャプチャを作成して置きます。
-
imagemagickをインストール
macでbrewが入ってる前提
brew install imagemagick -
imagemagickを使って二つの画像のdiff画像を作成する
こちらを参考にさせていただきました
2枚の画像のdiff(差分)を超簡単に調べる方法以下のコマンドで二つの画像の差異をdiff.pngに出力できる。
composite -compose difference test1.png test2.png diff.png差異のある場所以外は黒で表示される画像が生成される。
さらに、結果が完全一致かどうかも判断できる。
imagemagickのidentifyコマンドで対象画像のサイズや特徴を確認できる。
その中で平均画素値(Mean)が0(黒:0〜白:65535)、つまり黒だったら差分無しと判断できる。identify -format "%[mean]" diff.jpg # 0 ← 結果が0だったら完全一致。0より大きければどこかに差異がある
まとめ
デザインの差し替えとかしてCSSがちゃんとあたってるか不安な時とか
画像のちょっとした違いを検出したい時なんかに便利です。
いろいろ使いどころがありそう。