macにVirtualBoxをインストールしてCentOSを起動してホストとssh接続、最後に共有ディレクトリの設定まで
はじめに
簡単にlinux等の検証環境を構築するのに便利なvirtualbox。
macに導入する手順をまとめました。
前提
導入環境、ゲストOSは以下の通りです。
- OSX 10.9.1
- Virtual Box 4.3.6
- CentOS6.5(ゲストOS)
手順
手順の概要は以下のようになります。
- VirtualBoxのインストール
- (ゲストOS)CentOSのisoファイルダウンロード
- VirtualBox上で仮想マシンを作成
- CentOSを仮想マシンにインストール
- ホストOSからsshでゲストOSに接続する
- ゲストOSからインターネットに接続する
- ゲストOSとホストOSの共有ディレクトリを設定する
VirtualBoxのインストール
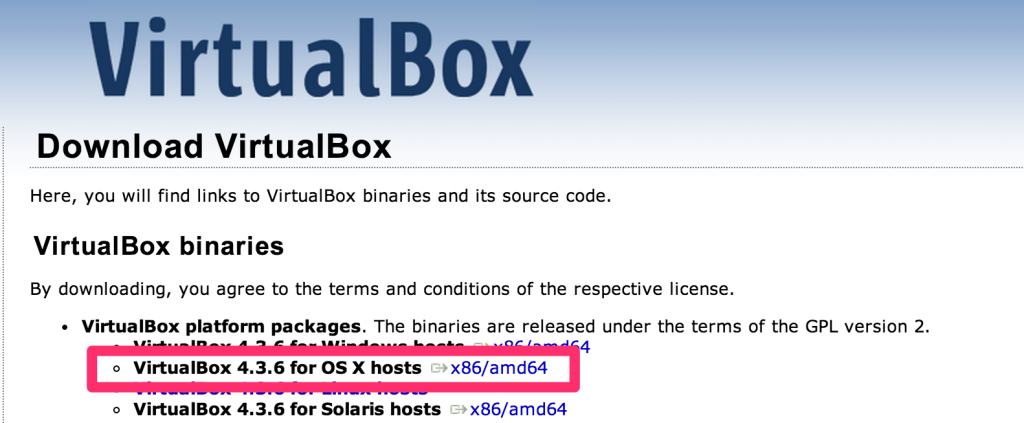
下記URLにアクセス
https://www.virtualbox.org/wiki/Downloads
VirtualBox 4.3.6 for OS X hosts x86/amd64
をダウンロード
ダウンロードされた
VirtualBox-4.3.6-91406-OSX.dmg
をダブルクリック、インストールする。
(ゲストOS)CentOSのisoファイルダウンロード
下記URLにアクセス
http://www.centos.org
downloadページからx86版の最小構成isoをダウンロード
http://ftp.riken.jp/Linux/centos/6.5/isos/x86_64/
VirtualBox上で仮想マシンを作成
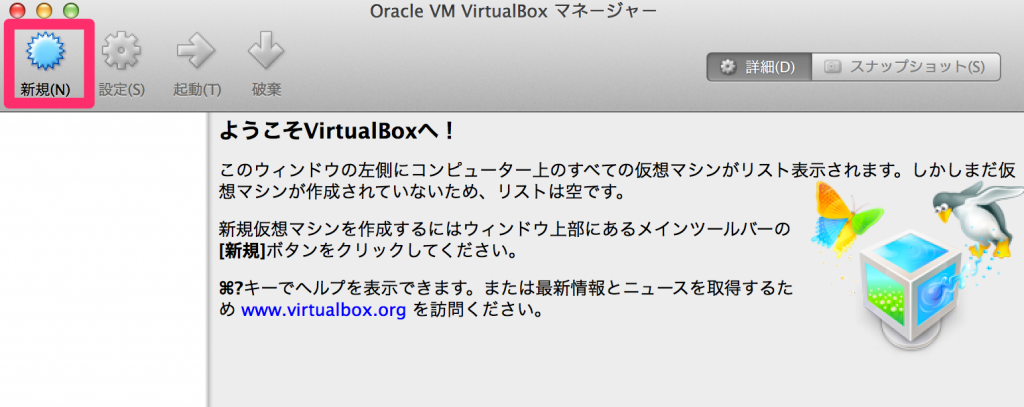
VirtualBoxを起動、新規を選択
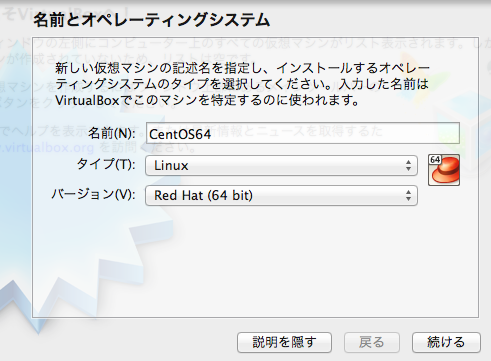
名前は好きにつけていいが、CentOS64とかすると自動的にタイプとかバージョンが選択される。
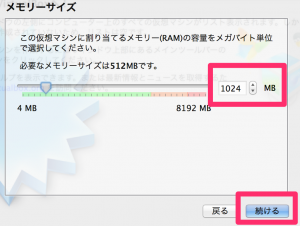
仮想マシンのメモリを設定。
今回は1Gにした。
設定したら続けるを選択。
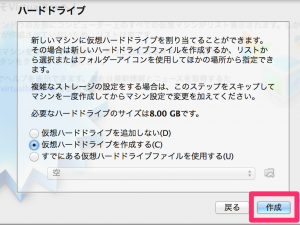
仮想マシンのハードドライブを設定。
「仮想ハードドライブを作成する」を選択するして、作成。
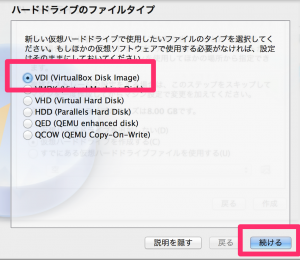
仮想ハードドライブのタイプを設定。
virtualbox用のVDIを選択する。
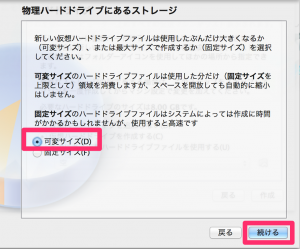
ストレージの領域確保方法を選択。
今回は可変サイズを選択。
-
可変サイズ
固定サイズを上限として必要になった際に始めて領域を確保する。
必要になった際に始めて確保するので固定サイズに比べ若干パフォーマンスが落ちる。 -
固定サイズ
あらかじめ設定した領域を仮想マシン用に確保する。
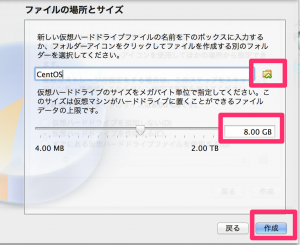
ファイルの場所とサイズを設定。
OSXではデフォルトで
「C:\Users\sra\VirtualBox VMs[仮想マシン]」下に仮想ハードディスクが作成される。
場所を変更したい場合はフォルダアイコンから選択。
ドライブのサイズを指定して作成。
ここまでで仮想マシンの作成が完了。
以下の画面になる。
ここから、OSのインストールへ続く。
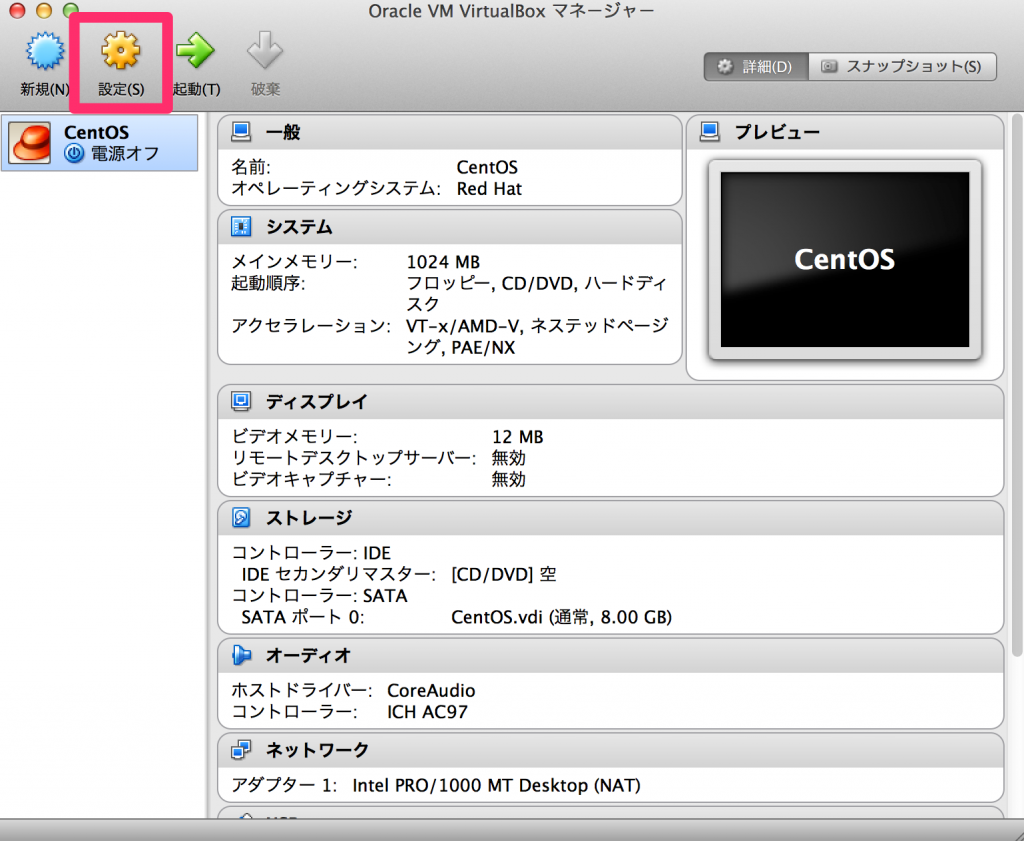
設定アイコンを選択。
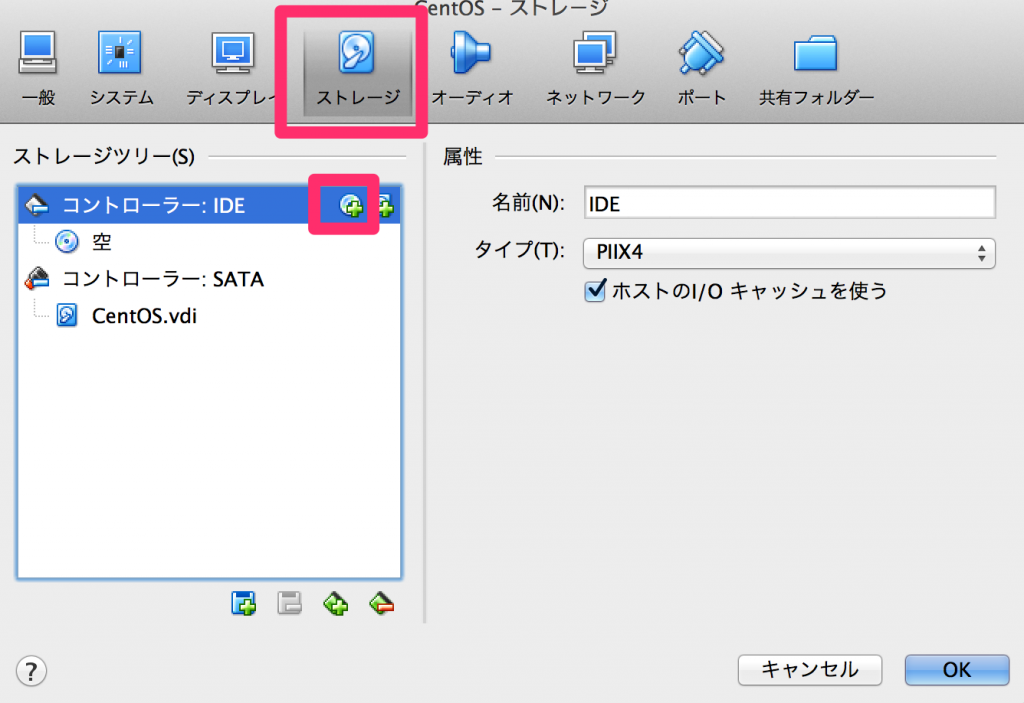
ストレージを選択。
CD/DVDデバイスの追加を選択。
選択するとダイアログが表示されるので
ディスクを選択を選ぶ。
ここであらかじめダウンロードしていたOSのisoファイルを選択する。
CentOSを仮想マシンにインストール
通常のCentOSインストールと同様。以下のような流れになる。
- 画面が立ち上がると選択肢が表示されるのでInstall or upgrade an existing systemを選択
- メディアをテストするか聞かれるのでSkipを選択する
- インストール開始画面が表示されるので[Next]を選択
- 使用言語の選択画面になるのでそのままEnglishを選択
- キーボードマップ選択画面になるのでJapaneseを選択
- What type of device will your installation involve?⇒Basicを選択
- strage device warning⇒Yes,discard any dataを選択
- ホスト名の指定をする⇒とりあえずデフォルトでOK
- タイムゾーン設定画面⇒Asia/Tokyoを選択
- rootパスワードを設定する
- Which type of installation would you like?⇒Replace Existing Linux Systemを選択
- Writing storage configuration to disk⇒Write changes to diskを選択
ホストOSとゲストOSのネットワーク接続
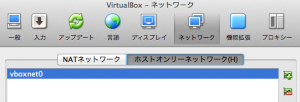
virtualboxの環境設定画面からネットワークを選択、ホストオンリーアダプタを作成する
仮想マシンの設定画面でnat2にホストオンリーアダプタを設定
高度タブの中のMACアドレスを覚えておく
仮想マシンにログインして以下のファイルを編集する
/etc/sysconfig/network-scripts/ifcfg-eth0 (ホスト⇔外部)
DEVICE=eth0
HWADDR=08:00:27:xx:xx:xx
TYPE=Ethernet
ONBOOT=yes
NM_CONTROLLED=yes
BOOTPROTO=dhcp
/etc/sysconfig/network-scripts/ifcfg-eth1 (ホスト⇔ゲスト)
DEVICE=eth1
HWADDR=08:00:27:xx:xx:xx
TYPE=Ethernet
UUID=xxxxxx-xxxx-xxxxx-xxxxx-xxxx
ONBOOT=yes
NM_CONTROLLED=yes
BOOTPROTO=static
IPADDR=192.168.56.101
NETMASK=255.255.255.0
NETWORK=192.168.56.0
ネットワークを再起動する
/etc/init.d/network restart
ifconfigで確認する
ifconfig
正常に認識されていたらssh接続してみる
ssh root@192.168.56.101
無事仮想マシンに接続できれば成功。
共有フォルダを使う
仮想マシンのメニューから共有ディレクトリを設定。
自動マウントにチェックを入れておく
事前準備としてgccをインストール
yum install gcc
入ってなければperlもインストール
ym install perl
kernel-develが必要になるのでこれもインストール
現在のカーネルバージョンを確認
uname -r
現在のバージョンと同一のkernel-develをインストール
yum install kernel-devel-$(uname -r) -y
Virtualbox VMのメニューからdevices⇒Insert Gest additions CD Imageを選択
マウント用のディレクトリを作成する
mkdir /media/cdrom
マウントする
mount -r /dev/cdrom /media/cdrom
マウントしたCDディレクトリへ移動
cd /media/cdrom
Guest Additionsをインストール
./VBoxLinuxAdditions.run
Installing additional modules ...
Removing existing VirtualBox non-DKMS kernel modules [ OK ]
Building the VirtualBox Guest Additions kernel modules
Building the main Guest Additions module [ OK ]
Building the shared folder support module [ OK ]
Building the OpenGL support module [失敗]
(Look at /var/log/vboxadd-install.log to find out what went wrong)
Doing non-kernel setup of the Guest Additions [ OK ]
Installing the Window System drivers [失敗]
(Could not find the X.Org or XFree86 Window System.)
多少失敗しているのもあるけどどうやら描画関連のやつなので無視。
[Building the shared folder support module]がOKになっていればOK。
再起動して/media配下に共有ディレクトリがマウントされている。
まとめ
長くなりましたがこれでVirtualBoxのインストールから
CentOSの起動、最低限のネットワーク設定、共有ディレクトリの設定
まで完了しました。
特に特別な事はないけど、CentOSを最小構成でインストールした関係で
共有ディレクトリ設定の時に色々足りなくてエラーが起きてしんどかった。
ブラウザの表示をキャプチャしてその画像のdiff(差分)を確認する
GitHub上で画像のdiffが見れたりしますが
GitHubの画像diffが凄い
ブラウザの画像キャプチャしてその画像のdiffを簡単に確認する方法です。
前提
mac OSXでhomebrewがインストール済み環境を想定してます。
あとブラウザはChromeで試しました。
手順
-
サイト全体のキャプチャ画像をとる
Awesome Screenshot
上記サイトからサイト全体のキャプチャをとれるプラグインをインストールする
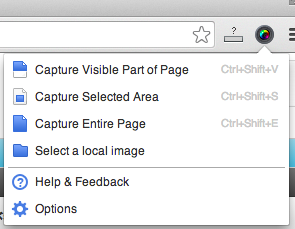
インストールするとchromeだとこんな感じでアイコンが表示される。- Capture Visible Part of Page : 現在表示されている部分をキャプチャする - Capture Selected Area : 選択した部分をキャプチャする - Capture Entire Page : ページ全体をキャプチャする - Select a local image : ローカルにある画像を加工できる今回はブラウザ上のページ全体の差異をチェックしたいので[Capture Entire Page]を選択。
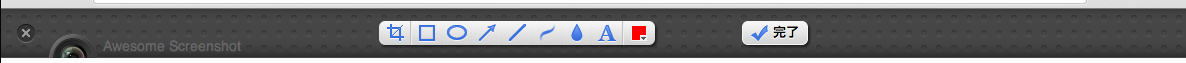
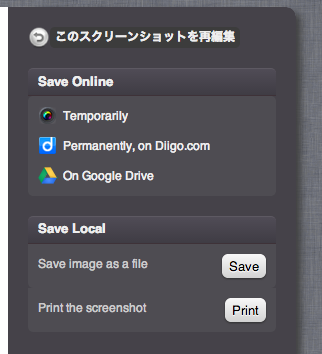
選択するとブラウザ上部にこんなのが表示されるので、簡単な加工も出来るみたいです。完了を選択すると保存先等を選択できる画面が表示されます。
今回は[Save]で普通にローカルに保存します。この手順で差分チェックしたいブラウザ画面のキャプチャを作成して置きます。
-
imagemagickをインストール
macでbrewが入ってる前提
brew install imagemagick -
imagemagickを使って二つの画像のdiff画像を作成する
こちらを参考にさせていただきました
2枚の画像のdiff(差分)を超簡単に調べる方法以下のコマンドで二つの画像の差異をdiff.pngに出力できる。
composite -compose difference test1.png test2.png diff.png差異のある場所以外は黒で表示される画像が生成される。
さらに、結果が完全一致かどうかも判断できる。
imagemagickのidentifyコマンドで対象画像のサイズや特徴を確認できる。
その中で平均画素値(Mean)が0(黒:0〜白:65535)、つまり黒だったら差分無しと判断できる。identify -format "%[mean]" diff.jpg # 0 ← 結果が0だったら完全一致。0より大きければどこかに差異がある
まとめ
デザインの差し替えとかしてCSSがちゃんとあたってるか不安な時とか
画像のちょっとした違いを検出したい時なんかに便利です。
いろいろ使いどころがありそう。
iosのpush通知用証明書期限切れ対応
過去にリリースしたiPhoneアプリのPush通知が気づいたら
送信できていなかったという自体が発生。
原因はPush通知用の証明書が期限切れになっていたことだったので
新たに証明書を作成して対応した。
対応方法は最初にPush通知の設定をする時と同じなんだけど、
久々で手順を忘れたりしたので備忘録として。
手順
-
証明書署名要求ファイル作成
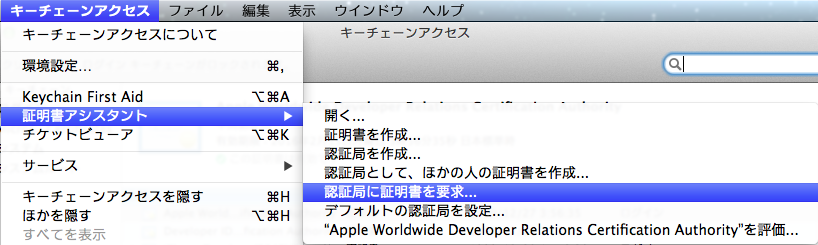
キーチェーンアクセス.appから
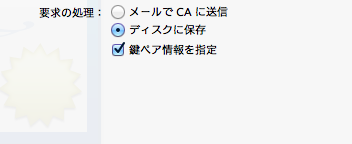
以下のようにして証明書アシスタントを起動するメールアドレスと通称を任意に設定してディスクに保存、
鍵ペア情報を指定にチェックを入れて続ける
そのまま道なりに行くとデスクトップ上に
「CertificateSigningRequest.certSigningRequest」が出来る -
iOSDevCenter側作業
- iOSDevCenterのサイトにいって対象のApp IDを選択、editに入る
- developmentとproductionのcreate certificate...を選択してさっき作ったcertSigningRequestをアップロードする
- certificateファイルが出来るのでダウンロードする
-
キーチェーンアクセス.app作業
- ダウンロードしたcerファイルをダブルクリックするとキーチェーンアクセスにappleの署名済み証明書が登録される
- キーチェーンアクセスの自分の証明書タブを選択
- 証明書と鍵を選択した状態で2個を書き出すを選択。設定はデフォでOK
-
pemファイルの作成
-
作成した*.p12ファイルを以下のコマンドでpem形式に変換
openssl pkcs12 -in 証明書名.p12 -out 証明書名.pem -nodes
-
-
Push通知を行うサーバ側作業
作成したpemファイルをpush通知を利用するサーバの所定の場所にアップロード
以上ですが、証明書の有効期限が1年という
絶妙に忘れてしまいそうなタイミングなので、
なんらかの監視の仕組みがあった方がいいかもです。
有効期限チェック方法
以下のコマンドで証明書の有効期限が確認できる
openssl x509 -inform pem -in APS_Development.pem -text
-
オプション
- inform : 入力ファイルの書式(今回はpem形式)
- in 入力する証明書のファイル名
- text テキスト形式で表示する
なので、これをgrepしてsedして日付を抽出して、
30日前になったらアラートメール送るとか
仕組みを作ればとりあえず監視できるかと。
$ openssl x509 -inform pem -in APS_Development.pem -text | grep 'Not After' | sed -e "s/^.\{24\}//"
Mar 3 10:26:10 2015 GMT
RubyとObjective-C(C言語)のゼロ判定の違いについて
objective-cでこんなコードを書いた時
int flg = 0;
if(flg) {
// ...
}
C言語の特性上、intのゼロはfalseとして扱われる。
そんなワケで何となく自分の中で
「0=false」が定着してしまってrubyでコード書いている時にハマってしまった。
ちょっと整理する為にrubyの判定系処理を確認するコードを書いてみた。
ruby1.9系です。
# coding: utf-8
require 'active_support/core_ext'
def judge(v)
puts "#{v.class} : #{v}"
mtd_arr = [:bool,:nil?,:empty?,:blank?,:present?,:zero?]
mtd_arr.each do |mtd|
if mtd == :bool
puts " bool = #{!!v}"
else
puts v.respond_to?(mtd) ? " #{mtd} = #{v.method(mtd).call}" : " #{mtd} is no method"
end
end
puts "--------------------"
end
arr = [nil,"","test",0,1,[],["test"],{},{test: "testval"}]
arr.each do |v|
judge(v)
end
結果
NilClass :
bool = false
nil? = true
empty? is no method
blank? = true
present? = false
zero? is no method
--------------------
String :
bool = true
nil? = false
empty? = true
blank? = true
present? = false
zero? is no method
--------------------
String : test
bool = true
nil? = false
empty? = false
blank? = false
present? = true
zero? is no method
--------------------
Fixnum : 0
bool = true
nil? = false
empty? is no method
blank? = false
present? = true
zero? = true
--------------------
Fixnum : 1
bool = true
nil? = false
empty? is no method
blank? = false
present? = true
zero? = false
--------------------
Array : []
bool = true
nil? = false
empty? = true
blank? = true
present? = false
zero? is no method
--------------------
Array : ["test"]
bool = true
nil? = false
empty? = false
blank? = false
present? = true
zero? is no method
--------------------
Hash : {}
bool = true
nil? = false
empty? = true
blank? = true
present? = false
zero? is no method
--------------------
Hash : {:test=>"testval"}
bool = true
nil? = false
empty? = false
blank? = false
present? = true
zero? is no method
--------------------
まとめ
ちゃんと頭切り替えてやらないと思わぬところでつまずいてしまう。。。
そもそも最初のコードみたいな書き方をしないのが懸命なんでしょうけど。
tmuxのmacへのインストールと基本的な使い方
開発中とかサービスの運用中に複数のサーバ(DBサーバとappサーバとか)
の状態を確認したりする時に、画面分割して表示したり出来るので便利です。
screenは使った事無いけど、現状tmuxで不満に思う事はそんなに無いです。
- screenをやめてtmuxへ
導入手順
mac OSX 10.9でhomebrewが導入済みの状態を想定。
homebrewからtmuxをインストールする。
brew install tmux
基本操作
普通に起動するにはターミナル上で
tmuxでOK。
終了するときはexitで。
基本的に、各コマンドの前にprefixを入力する事になる。
デフォルトはCtrl+bになっている。
これを変更するには設定ファイル[~/.tmux.conf]を変更する。
例えばCtrl+tにする場合は以下のようにする。
vim ~/.tmux.conf
# 以下のように編集
# Prefix
set-option -g prefix C-t
unbind-key C-b
bind-key C-t send-prefix
よく使いそうなコマンド(全て上記のプレフィックスが必要)
- ウインドウ縦分割 :
% - ウインドウ縦分割 :
" - 次のペインへ移動 :
o - 各方向のペインへ移動 :
← or → or ↑ or ↓ - ペインを破棄 :
x - ペイン配置の変更 :
space - ペイン内スクロール(コピーモード) :
[ - 時計を表示 :
t
tmuxのキーバインドをvim風にする
自分は普段のエディタはvimかsublimetextなので、
tmuxのキーバインドもvim風のやつに変えてます。
/usr/local/share/tmux/examples/examples配下(brewでtmuxを入れた場合)
に.tumx.confのテンプレートが幾つかあるのでその中の[vim-kes.conf]をベースに
多少追加と変更を加えて使ってる感じです。
tmuxのmanページを日本語訳されていて参考にさせていただきました。